You will learn the following things
In this tutorial, you will learn how to create a reusable spinner with different sizes, variants, and help text. Always try to build a reusable component that helps you write test cases once and build a robust component.
Video Tutorial
Code
- Create Lwc component
spinnerDemoand add the following code to the respective files.
spinnerDemo.html
<template>
<lightning-card title="Reusable Spinner Demo">
<lightning-button label="Show Spinner" variant="brand"
onclick={spinnerHandler} name="showOne"></lightning-button>
<p>Some text 1</p>
<p>Some text 1</p>
<p>Some text 1</p>
<p>Some text 1</p>
<p>Some text 1</p>
<template if:true={showOne}>
<c-lightning-loader
spinner-text="Fetching data from server"
size="large"
variant="brand"
></c-lightning-loader>
</template>
</lightning-card>
<lightning-card title="Reusable Spinner Demo">
<lightning-button label="Show Spinner" variant="brand"
onclick={spinnerHandler} name="showTwo"></lightning-button>
<p>Some text 2</p>
<p>Some text 2</p>
<p>Some text 2</p>
<p>Some text 2</p>
<p>Some text 2</p>
<template if:true={showTwo}>
<c-lightning-loader
spinner-text="Loading..."
size="small"
variant="base"
></c-lightning-loader>
</template>
</lightning-card>
<lightning-card title="Reusable Spinner Demo">
<lightning-button label="Show Spinner" variant="brand"
onclick={spinnerHandler} name="showThree"></lightning-button>
<p>Some text 3</p>
<p>Some text 3</p>
<p>Some text 3</p>
<p>Some text 3</p>
<p>Some text 3</p>
<template if:true={showThree}>
<c-lightning-loader
spinner-text="Wait..."
size="medium"
variant="inverse"
></c-lightning-loader>
</template>
</lightning-card>
</template>spinnerDemo.js
import { LightningElement } from 'lwc';
export default class SpinnerDemo extends LightningElement {
showOne=false
showThree= false
showTwo = false
spinnerHandler(event){
const {name} = event.target
this[name] = true
let timer = window.setTimeout(()=>{
this[name] = false
window.clearTimeout(timer)
}, 5000)
}
}spinnerDemo.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
</targets>
</LightningComponentBundle>Final Output
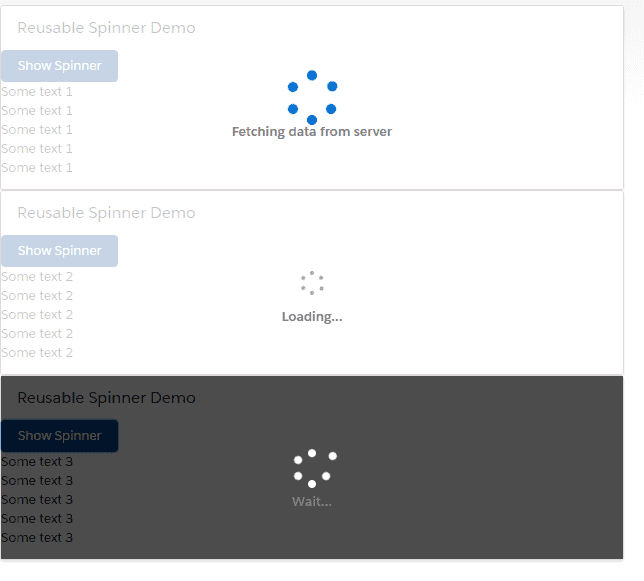
Now place your component to the record page. You will see the following output